Making Dress-Up Games

Warning: This tutorial is very old and the links in it are no longer valid.
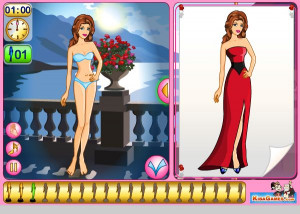
Well, after making my first tutorial. I decided that making a Dress-up tutorial wouldn't be too hard. I tried a bit harder to decorate.
Almost every dress-up game on deviantart has the same few mistakes. And the reason is because the makers spend most of their time drawing and don't see the importance of Actionscript. Then they copy and paste what I call "The Sacred Code" on every MovieClip.
So this tutorial will focus on the problems and will show you how to solve them. However, there are many more things you can do than what you find in this tutorial. Don't stop here.
----------------------------
Tiny intro to ACTIONSCRIPT 3.0
I should add that Actionscript 3.0 doesn't use the same code as before. What you learned here will not be very useful.
Events are handled with the function addEventListener().
The press and release events disappear and the mouseUp event only handles events within the MovieClip.
_root disappears and is substituted by stage.
The for..in loop no longer gets MovieClips. It only gets variables. To get MovieClips, you'll have to use the getChildAt(N) function, where N ranges from 0 to the number of MovieClips contained.
The this operator only works within object methods. In the events it's replaced with the currentTarget property of the input parameter.
All variables starting with "_" lose it. So "_x" becomes "x", "_y" becomes "y", "_visible" becomes "visible" and so on.
And a pile of other changes. Maybe you should stick with Actionscript 2.0
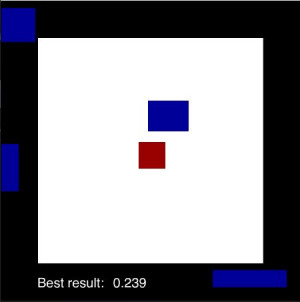
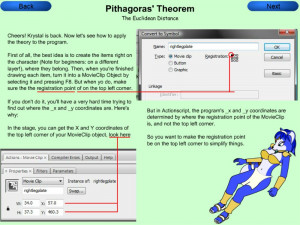
But if you want to try Actionscript 3.0, your code might look a bit more like this:
//All the MovieClips destination points
rightarmplate_drag.dX = 120;
rightarmplate_drag.dY = 56;
lefttarmplate_drag.dX = 120;
[...]
//Write this code for every single object you have
rightarmplate_drag.addEventListener( "mouseDown", dragItem);
rightarmplate_drag.addEventListener( "mouseUp", dropItem);
lefttarmplate_drag.addEventListener( "mouseDown", dragItem);
lefttarmplate_drag.addEventListener( "mouseUp", dropItem);
[...]
//These two functions are universal
function dragItem(E){
E.currentTarget.startDrag();
}
function dropItem(E){
clip = E.currentTarget;
clip.stopDrag();
var distX:Number = clip.dX-clip.x;
var distY:Number = clip.dY-clip.y;
var distance:Number = Math.sqrt(distX*distX+distY*distY);
if(distance < 20){
clip.x = clip.dX;
clip.y = clip.dY;
}
}